Affinity Designer で「5000兆円」フォントを作る

4年くらいIllustratorを使っていましたが、Adobe税を払うのが嫌になってAffinity Designerに乗り換えました。
そこで、私がAffinity Designerの練習で作った創作物のチュートリアルを、簡単ではありますが書いていきます。
第1回目は、「5000兆円欲しい!」の「5000兆円」の作り方です。
準備
アートボードのサイズ
1280 x 720 でOKです。
テキストの入力
- テキストを入力します
- 「5000」と「兆円」の高さを揃えます
- テキスト>間隔で文字間隔を調整します

使用フォントは身近なものでOK!
- 「5000」Arial, black, 200pt(を縦に引き伸ばしたもの)
- 「兆円」Mgen+, heavy, 200pt
テキストを斜めにする
- 「5000」と「兆円」を両方選択します
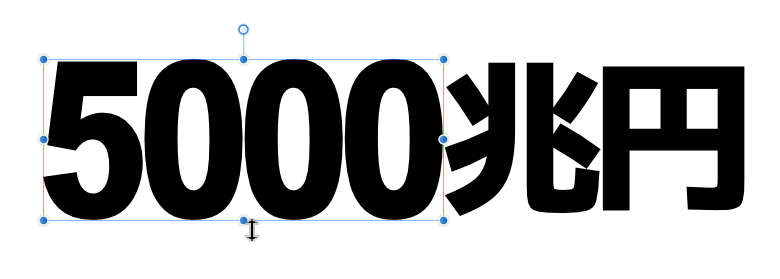
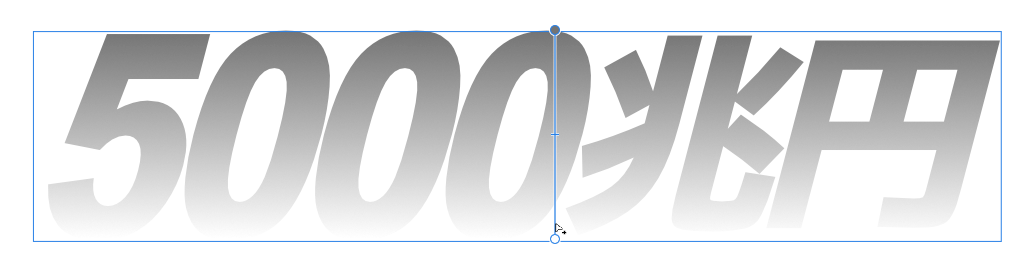
- ボックス下部中央の点にマウスを持っていくと下図のようなマークが出ます
- 左にドラッグして15°傾けます

カーブに変換、グループ化、コピペ
- 「5000」と「兆円」を両方選択します
- カーブに変換(Ctrl + Enter)
- グループ化(Ctrl + G)
- コピー(Ctrl + C)
- ペースト(Ctrl + V)を5回

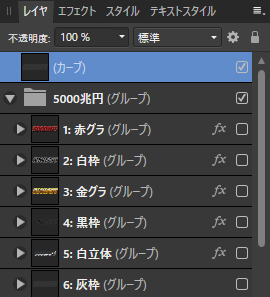
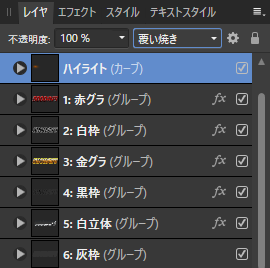
「レイヤ」パネルでグループが6つあればOK!

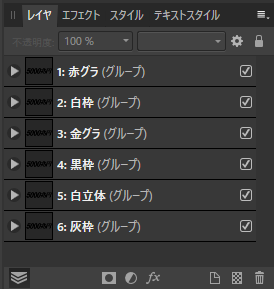
各グループに名前を付けました。以降、この名前で呼びます。
各レイヤー編集
1: 赤グラ
塗りつぶしにグラデーションを掛ける
- 「赤グラ」グループを選択した状態で、塗りつぶしツール(G)を選択
- Shiftを押しながら、テキストの上から下までドラッグ
- ※下図と色が違っていても構いません、次で色を編集します

グラデーションの色を編集する
- 「タイプ:線形」の右にある四角形をクリック
- グラデーションの一番左の丸をクリック
- 「カラー:」の右の四角形をクリック
- 左上のプルダウンを「RGB 16進数スライダー」にする
- 「#:」の右に「E50100」と入力し、Enterを押す

こんな感じでグラデーションの中間色を決めていきます。
中間点はグラデーション上の任意の場所をクリックすると配置できます。
今回のグラデーションの「位置」と「RGB」は次の通りです。
0% #e50100 / 49% #7e0000 / 50% #d90000 / 100% #060000
このように入力すると、上図グラデーションのようになります。
文字に立体感を出す
- 「レイヤ」パネル横の「エフェクト」パネルを表示
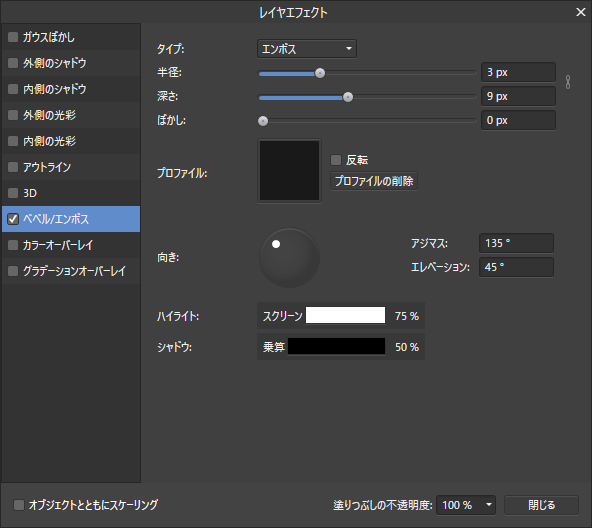
- 「ベベル/エンボス」にチェックを入れ、右の歯車ボタンを押す
- 下図のように設定

半径と深さを別々に設定する場合、右のチェーンマークをクリックする必要があります。

これで「1: 赤グラ」が完成です。
2: 白枠
境界線の色を指定
- 「白枠」グループを選択
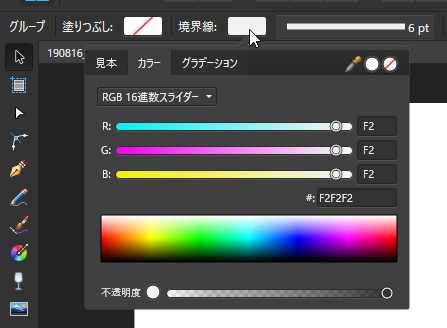
- 「境界線:」横の四角形をクリック
- 「#:」の右に「F2F2F2」と入力

境界線の幅を指定
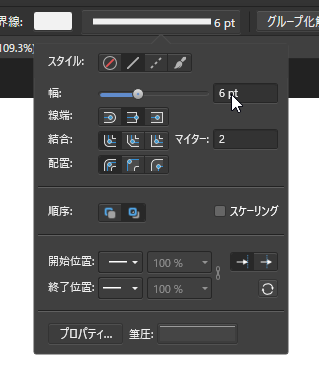
- 四角形の右の「――――― 0pt」をクリック
- 幅を「6pt」に設定

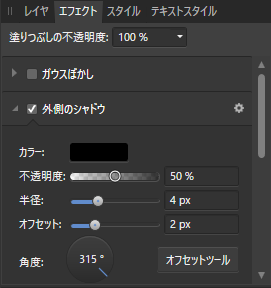
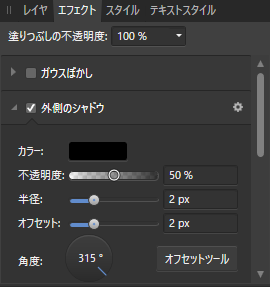
外側にシャドウを追加
- 「エフェクト」パネル
- 「外側のシャドウ」にチェック、以下の通りに設定


「2: 白枠」完成。
黒い部分は先ほどの「1: 赤グラ」で隠れて見えなくなるので放置でOKです。
3: 金グラ
境界線をグラデーションにする
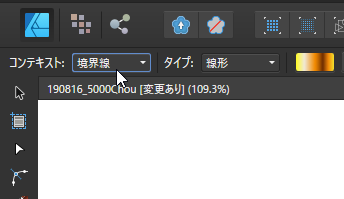
- 「3: 金グラ」グループを選択
- 塗りつぶしツールを選択
- 左上の「コンテキスト」を「境界線」に変更

- テキストの上から下までドラッグし、境界線にグラデーションを適用

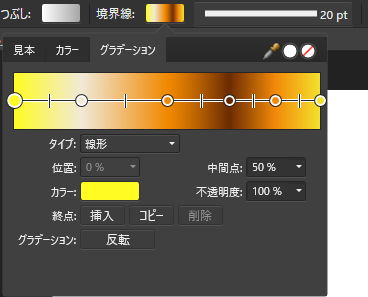
グラデーション色の設定
- 移動ツールを選択、グループをクリック
- 線幅を20ptに設定
- グラデーションを設定
0% fffb23 / 22% f0e9d7 / 51% f08901 / 70% 6b2b01 / 85% f38909 / 100% f3e12d

エンボスを追加
- 「レイヤ」パネル
- 「ベベル/エンボス」チェック、歯車クリック
- 以下のように設定

「3: 金グラ」完成。

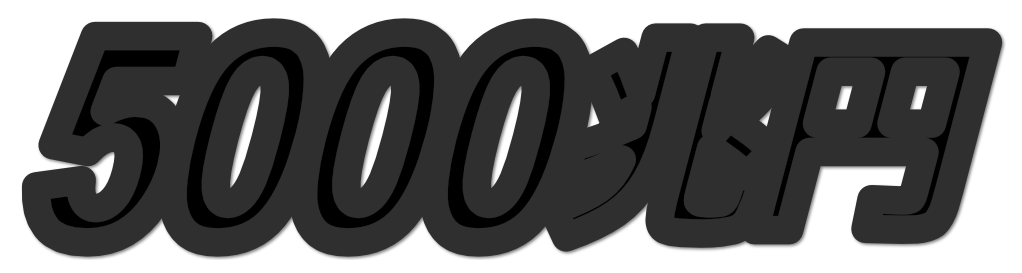
4: 黒枠
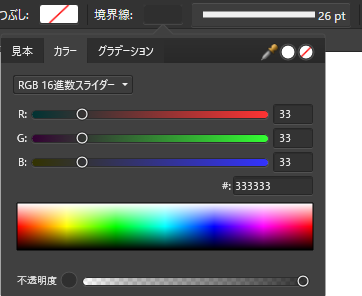
境界線の書式指定
「2: 白枠」の要領で
- 境界線を「幅: 26pt, 色: #333333」に設定

外側にシャドウを追加
- 「レイヤ」パネル
- 「外側のシャドウ」にチェック、半径とオフセットを2ptに設定

「4: 黒枠」完成。

5: 白立体
境界線の書式指定
「3: 金グラ」の要領で
- 境界線の幅を40pt
- 境界線のグラデーションを上下方向に 0% bdccdb / 50% ffffff / 100% bdccdb

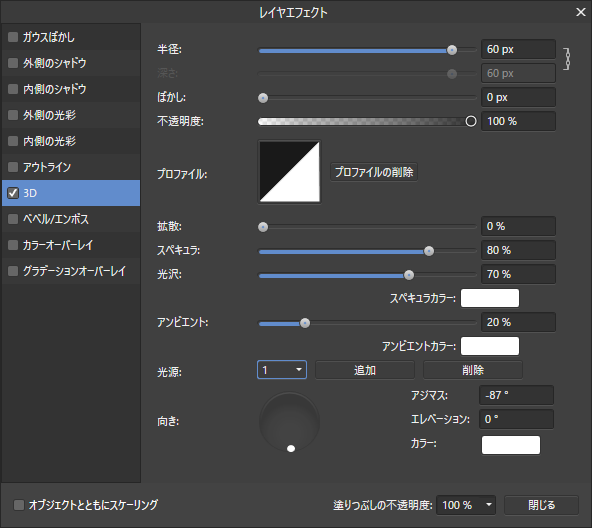
3D効果の指定
- 「エフェクト」パネル、「3D」にチェック入れ歯車
- 下図のように値を指定

光源の追加
- 「光源:」横の「追加」ボタンをクリック。光源が「2」になったことを確認
- アジマス 10° , エレベーション 20° に設定

「5: 白立体」完成。半径を60pxにしたので形がすごいことに。

6: 灰枠
「2: 白枠」の要領で
- 境界線を「幅: 43pt, 色: #333333」に設定

「6: 灰枠」完成。
以上6レイヤを重ねる
あっ、その前に
- 「5: 白立体」と「6: 灰枠」を右に2px程度、下に3px程度ずらす

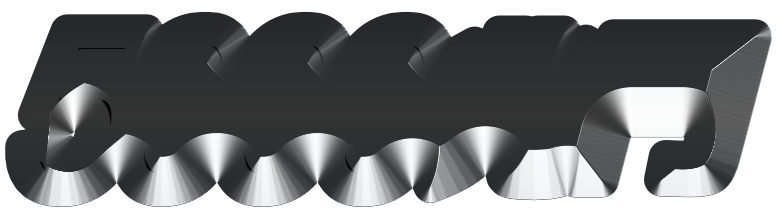
あの「5000兆円」です。やりました。
最後に「5」の部分にハイライトを追加して終わります。
「5」にハイライトを追加する
灰枠の複製
- 「6: 灰枠」を選択
- コピペ(Ctrl + C→Ctrl + V)

マスク枠の作成
- 「6: 灰枠」が選択された状態でグループ解除(Ctrl + Shift + G)を2回
- レイヤ>ストロークを展開
- ジオメトリ>追加


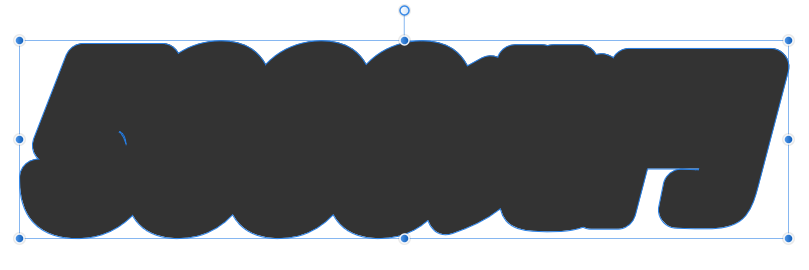
全てくっついた物体+黒い文字6つになればOKです。
黒い文字(上図で青く選択しているもの)は不要なので全部消しましょう。
マスク枠の修正
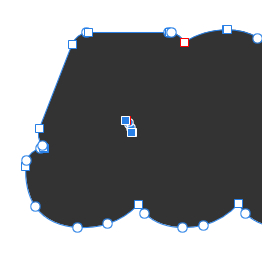
- ノードツールで全てくっついた物体を選択
- 「5」中央にある小さい孔を削除
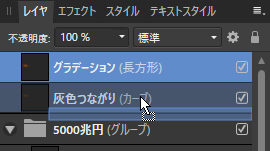
- レイヤの最上部に持ってくる


とりあえず、これの名前を「灰色つながり」とします。
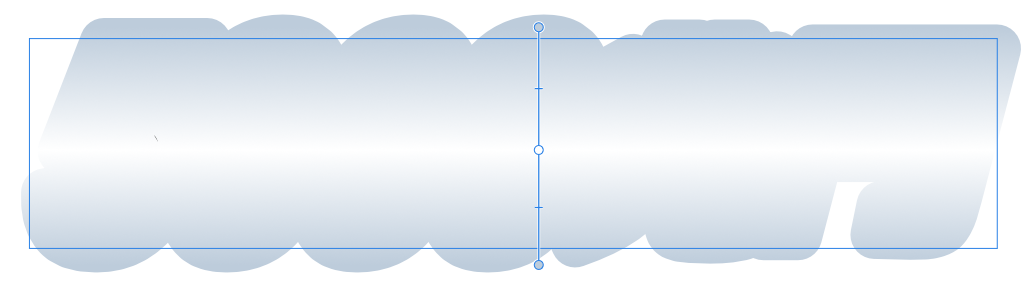
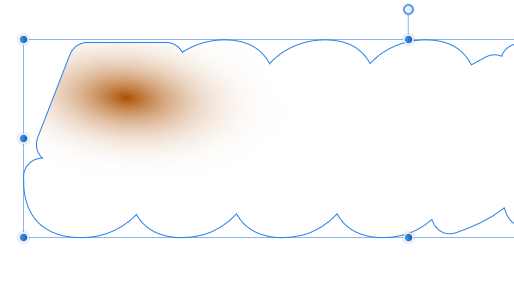
長方形をとりあえず配置
- 長方形ツール(M)を選択
- 下図のように「5000兆円」が隠れるよう長方形を配置

※説明のため、長方形の塗りつぶしに透過色を用いていますが、色は何でも構いません。透過色ではない場合、長方形以外何も見えなくなります
塗りつぶし
- 塗りつぶしツール(G)を選択
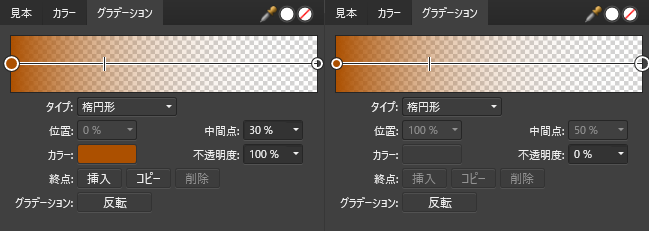
- タイプを「楕円形」にする
- グラデーションは 0%,100% ともに #AC5000
- (0%の点を選択した状態で)中間点を30%にする
- 100%の点を「不透明度: 0%」にする

グラデーションの指定
- グラデーションのハンドルを操作して下図のようにする

※それぞれのハンドルの大きさを別個で動かす場合は、「塗りつぶしの縦横比を維持」を外してください

クリッピングマスク
- 「灰色つながり」を選択、塗りつぶしを消去
- 「レイヤ」パネルで先程のグラデーションを灰色つながりにドラッグ&ドロップ


すると、グラデーションが「灰色つながり」の形に切り取られます。
これがクリッピングマスクです。

不透明度、ブレンドモードの指定
- 「レイヤ」パネルでブレンドモードを覆い焼きにする

完成

感想
Affinity Designer には、Illustratorのアピアランスに相当する機能が無いに等しい(一応「外観」パネルで複数の枠線を扱える)ので、6つのオブジェクトをレイヤーさせる方針を取りました。
その他もIllustratorと挙動が違う部分が意外と多く、この5000兆円を作るだけでも2時間を費やしたのですが、高い再現度で作ることが出来、Affinity Designerの操作にもあらかた慣れたのではないかと思います。
ちなみに、この「5000兆円」のプロジェクトファイルはわずか80KBでした。軽いのはいいことです。
RAMは案外食ってます。
RAM16GBの環境で1.2GBくらいでした。